JS简介
1.JavaScript是个什么东西?
它是个脚本语言,需要有宿主文件,它的宿主文件是HTML文件。
2.它与Java什么关系?
没有什么直接的联系,Java是Sun公司(已被Oracle收购了),JavaScript是netspace(网景公司,已被美国在线收购了),JScript是微软的,90%像JavaScript,一些功能只能在IE上使用。
3.它的用法:
在HTML中位置有三块:
(1)head里面
(2)body里面
(3)</html>之后
为了保险起见,一般写在</html>之后。
<script language="javascript">代码必须放在这里面</script>
4.三个常用对话框:
alert("")警告对话框,作用是弹出一个警告对话框。
alert("输入有误!")

confirm("")确定对话框,作用是弹出一个可供选择的确定对话框,点击确定之后,它返回ture,点击取消返回false,可以用变量来接收。
confirm("输入有误!")

prompt("要显示的提示文字"),作用是弹出一个可以输入内容的对话框。
prompt("请输入您的姓名!","不是别人的")

二、JavaScript语法
1.基本数据类型:
字符串、小数、整数、日期时间、布尔型等。
2.变量:
都是通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义。但习惯上定义。
定义变量: var a; //所有变量定义都用var定义,var是通用的可变类型。s=3.145
var s = "3.14"; var n = parseFloat(s); ; s += 5; /*s=3.145*/ var d = parseInt(s); /*d=3*/
3.数组:
数组的定义:new Array(); //它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]="hello"; //元素中的索引从0开始。
数组的取值:a[i];
数组属性:a.length; //数组元素的个数,长度。
方法:a.sort();//数组排序,默认object类型,按照每一个元素的第一个字符进行排序。a.reverse(); //翻转数组。

4.函数:
函数的四要素:名称、输入、返回值、加工。
定义函数:function add(形参){函数体} //函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
函数必须经过调用才能执行。函数的调用:add(实参)。


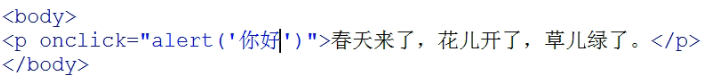
单击“春天来了,花儿开了,草儿绿了。”这句话时弹出
写法:
1、输出

网页中显示:

2、按钮运用
<input name="alert" value="alert"type="button" οnclick='alert("这是触发事件")'/>

网页中单击“春天来了,花儿开了,草儿绿了。”这句话时弹出
3、定义变量并输出
var bianliang;
bianliang="123";
document.write(bianliang);
4、改变元素的属性
getElementById:通过ID号获取元素

<!--点击由黑色变红色-->“春天来了,花儿开了,草儿绿了。”这句话变“春天来了,花儿开了,草儿绿了。”
5、item索引,指示第n个出现的元素,与getElementsByName同时使用
三.类型转换:
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseInt();
其他类型转换为小数:parseFloat();
判断是否是一个合法的数字类型:isNaN();/*是不是不是一个数字*/
是数字的话返回false,不是数字的话返回ture。

四.运算符:
数学运算符:+ - * / % ++ --;
关系运算符:== != >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
五.语句:
一般分为顺序、分支和循环语句。
(1)分支语句if:
if(判断条件)
{
满足条件要执行的语句
}
else
{
不满足条件时执行的语句
}
(2)循环for语句:
for(初始条件;循环条件;状态改变)
{
循环体
}
(3)问题类型:穷举、迭代。
(4)两个关键词:break 和 continue。
(5)如果要输出某一参数的值:输出的值是"+a+"和"+b"
{ $("p").hide(); };
我会消失。
$("id1")就相当于document.getElementById("id1")
练习:
1.输入你的性别,身高,体重,查看是否符合标准

2.输入你的姓名,分数,查看是否及格,若>=80,再输出你很优秀!继续保持
ut type="submit" value="确定" οnclick="pingjia()" />

3.设置一个div,准备好3张图片,设置3个按钮,分别更改不同的背景,默认是第一张(类似于QQ空间更换主题)

4.设置一个p标签,当点击这个p标签所在的位置时,更改文字的颜色,更改文字的大小哈弗就阿訇覅噢静安豪景
付款了阿斯顿吃饭了苦涩啊
 单击变
单击变 